Image credit: Photo by Maik Jonietz on Unsplash
Hey there,welcome.
This is my very first blog post. One of the main reason I finally got around to doing this, was the plethora of advice I'd read about blogging. From medium to twitter, there seems to be a ton of benefits so why not? It's a major milestone for me and I'm pretty excited.
CSS! CSS! CSS!. I love CSS, okay, it's much more nuanced than that. I'd say I love what I can create with CSS- because right now, there are parts I still don't get.
Unfortunately, It wasn't always that way. When I first started out with front end dev, I got stuck at the html table syntax and well, decided it wasn't for me. After getting through that, there was the CSS hurdle. sigh
how would I ever get better? would I even get better? Why is CSS not doing what I tell it? How do I center this div? How exactly do I get this navbar to where I want?
Those were some of the questions I asked and I did want to get better. So today is gonna be an explanation of what I think you can do to get better.
A few things I do wanna share. A before and after picture of my progress. It's not meant to overwhelm you, rather, it just shows you what you can do because you can.
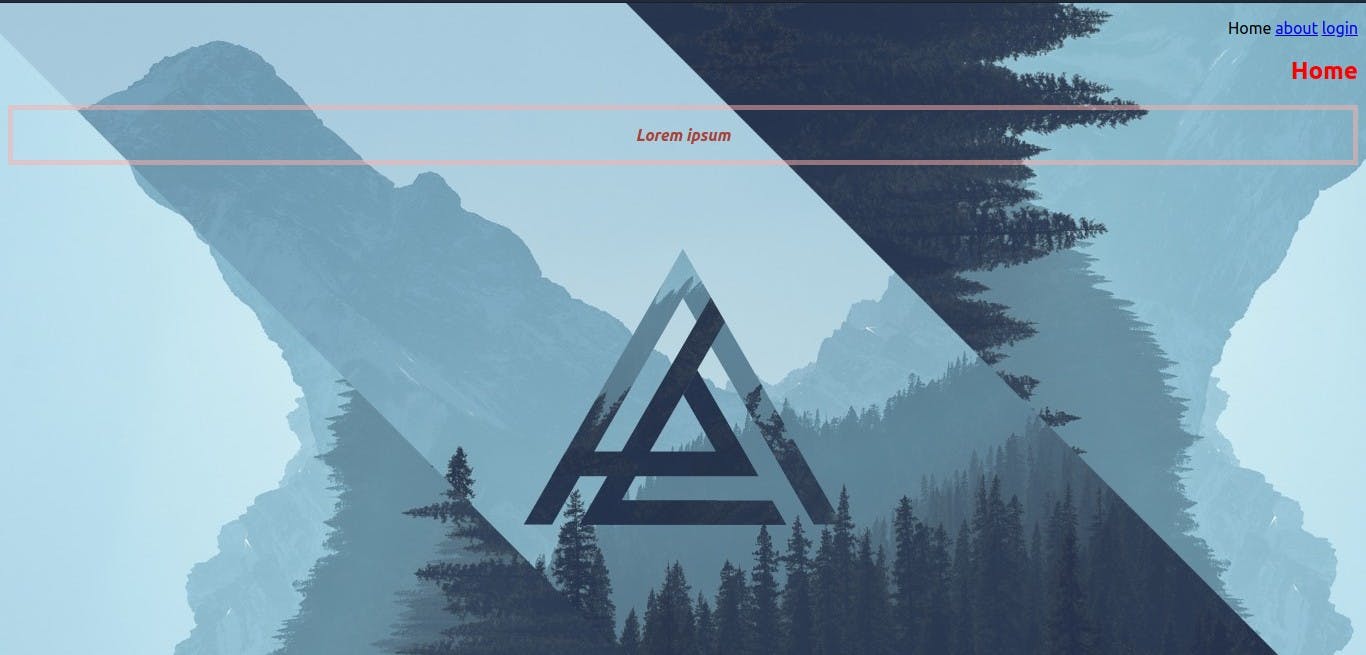
Before:
 I'm not exaggerating. That was the limit of what I could do.
I'm not exaggerating. That was the limit of what I could do.
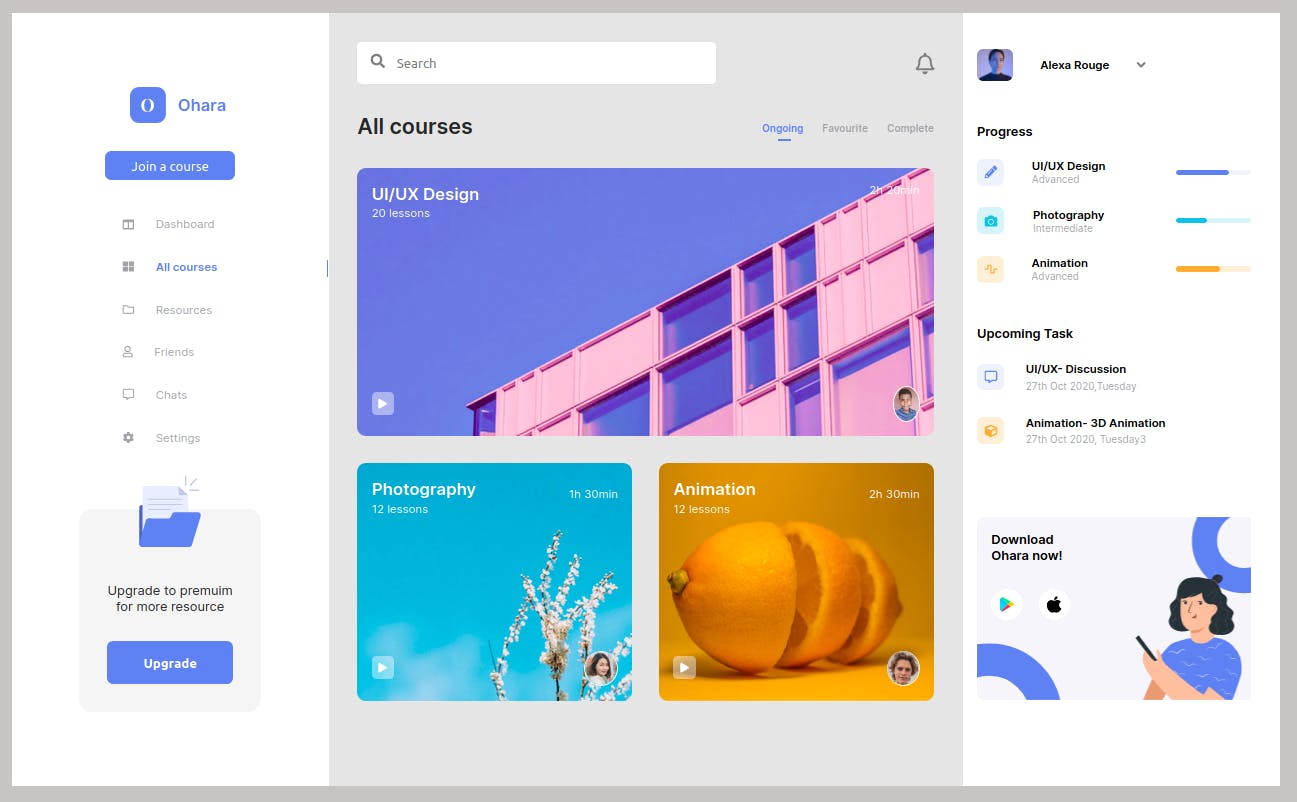
A few months after learning the basics and ton of practice.:
 No framework. Just HTML and SCSS(which is just CSS with some added functionality)
No framework. Just HTML and SCSS(which is just CSS with some added functionality)
"I already know what giving up feels like. I want to see what happens if I don't" -Neila Rey
So, let's get started. I believe getting better at CSS is a combination of a couple of things:
- A right mindset to learning
- The proper materials.
- Practice! Practice! Practice!
For short, MPP
Mindset
I'm not much of a motivational speaker but what I do know is nothing is impossible if I put your mind to it. That doesn't mean you wouldn't face challenges or difficulties wouldn't come up, but if you can put in the time and energy, you'd definitely get better.
CSS is all about practice. We'd go a little but more into that in a bit but honestly, what you think about CSS matters. There are bunch of memes- which are absolutely hilarious- that could potentially deter some people but know this: it isn't impossible. You've got this.
Another way I look at things is: if a person made this stuff, I can learn it as well. Nothing's too hard.
Proper Learning Materials
Here's the next way forward. After getting into the right mindset, what's next. Finding the right study materials to use.
With the plethora of online resource, it could be daunting finding and sticking with one so I'd highlight a free resource that helped me out.
A good well structured course actually helps a ton. Where CSS Is explained in understandable chunks that's isn't too technical. You don't have to rush through it. Take it one step at a time.
Learn the box model, selectors, cascading, specificity, and those little things that'd make sense when you start a new project. There are more to all that I've listed but, going through the fundamentals would go a long way. This would ensure that even when you're stuck you'd be able to find your way around things or Google your specific problem.
Practice, Practice, Practice
There really is no shortcut to this final method. You have to write CSS to get better at it.
It's in breaking things that you eventually figure out how it works.
Try your hands at replicating layouts that you like, from the navbar to the hero section to the footer and so on. One part at a time and you would slowly improve.
Don't also forget to document your progress because that helps you keep track of how far you've improved. #100daysofCode is a very nice way to do that.
With all that said, I hope something I wrote has been able to inspire you to try your hand at it. You can learn CSS; anyone can learn CSS. It just depends on what you think about CSS and how you approach it.
With that, godspeed.
I'm tracking my web dev journey(on javascript right now)on Twitter where I also tweet cool tech stuff I learn about. You can check me out here
Peace out. Kehinde.